このチュートリアルには、以下の内容が記載されています。
Camtasia アセットの概要
Camtasia 2023.3.0 以降では、無料およびプレミアム アセットへのアクセスやプロジェクトへの追加がこれまで以上に簡単になりました。1 億種類以上のプロフェッショナルなロイヤルティ フリーのビデオ アセットを Camtasia で直接閲覧できます。Camtasia Editor を離れることなく、写真、ビデオ、オーディオ、カスタマイズ可能なデジタル コンテンツを使ってビデオに磨きをかけることができます。 「Camtasia アセットでビデオの効果を高める」を参照してください。
![[Camtasia Assets] のカテゴリ表示](https://www.techsmith.com/blog/wp-content/uploads/2024/03/asset-category-view.png)
このチュートリアルでは、TechSmith Assets for Camtasia Web サイトから、または Camtasia バージョン 2023.2.0 以前でアセットをコンピューターに直接ダウンロードする方法を説明します。
Camtasia アセットの種類
TechSmith Assets for Camtasia または Camtasia Assets サブタブから、以下の種類のアセットをダウンロードできます。
カスタマイズ可能
- タイトル
完璧なタイトル アニメーションで視聴者の注目を集めましょう。ロゴ、テキスト、カラーを簡単に追加して、自分だけのデザインにできます。
- ダイナミック背景
次のプロジェクトに最適なループする背景アニメーションです。速度、色、傾きなどをカスタマイズできます。「ダイナミック背景を追加する」を参照してください。
- モーション グラフィック
伝えたいポイントを簡単に伝達できます。ロウワー サード、吹き出し、アニメーションなど、数百種類のモーション グラフィックから選んで、パワフルな解説ビデオや製品ビデオを作成できます。
- 吹き出し
注釈、アニメーション、カスタマイズ可能なグラフィックは、矢印やインジケーター、図形などを使って見る人の注意を引きつけるように設計されています。「矢印、図形、吹き出しを追加する」を参照してください。
- テンプレート
数回のクリックでカスタマイズできるドラッグ & ドロップ方式のビデオ テンプレートを使えば、ビデオをすばやく作成できます。「テンプレートの使用方法」を参照してください。
- アセット パック
ユーザーの目標を達成できるように考え抜かれたテーマに沿って選ばれたビデオ要素です。
- テーマ
カスタマイズ可能なテーマを使って、色やフォントを調整することで、たちまちビデオはよりプロフェッショナルで洗練されたものになります。グラフィック デザインの経験は不要です。「カラー パレットを作成する (テーマ)」を参照してください。
- デバイス フレーム
任意のビデオを、デスクトップやノート パソコン、モバイル デバイスなどの画面で再生しているように簡単に見せることができます。カスタマイズ可能なデバイス フレームを使って、ビデオのコンテキストを確立し、さらにレベルの高いプロ品質のビデオを制作できます。「デバイス フレームでコンテキストを提供する」を参照してください。
ビデオ
- ビデオ素材
ロイヤルティフリーのビデオ素材でプロジェクトを強化しましょう。ストーリーに命を吹き込む、何百万種類もの高品質のビデオ クリップが用意されています。
- アニメーション
楽しく表現力豊かなアニメーションは、感情の伝達や複雑なアイデアの単純化に役立ち、視聴者を喜ばせます。
- モーション背景
アニメーションやループするビデオ背景を使って、ビデオをポップに演出しましょう。何百万種類ものロイヤルティフリーのモーション背景があります。
- 効果
次のビデオをより良いものにするため、最適なビデオ効果を見つけましょう。ロイヤルティフリーの短いアルファ チャンネル付きクリップを集めたビデオ効果ライブラリです。
画像
- 写真
ロイヤルティフリーの美しい写真でアイデアに命を吹き込みましょう。
- アイコン
次のビデオ プロジェクトに最適なロイヤルティフリーのイラストやアイコンを見つけてください。
オーディオ
- 音楽
高音質のビデオ用 BGM を探しましょう。さまざまなムードやスタイル、ジャンルのロイヤルティフリーのインストゥルメンタル曲やボーカル曲のオーディオ トラックが用意されています。
- サウンド エフェクト
サウンド エフェクトでビデオの重要な内容を強調しましょう。画面上のアクションにぴったりのロイヤルティフリーのサウンド エフェクトが見つかります。
Camtasia でアセットをダウンロードする (バージョン 2023.2.0 以前)
バージョン 2023.2.0 以前の Camtasia では、次の手順を実行して、ダウンロードしたアセットを Downloads ライブラリにインポートして、ビデオ プロジェクトですぐに使用できます。
- TechSmith Camtasia で [ダウンロード] ボタン > [その他のアセットをダウンロード] の順にクリックします。
![[ダウンロード] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2021/12/c2021-downloadbuttoncamtasia.png)
- TechSmith Assets for Camtasia Web サイトが開きます。TechSmith アカウントでサインインしてください。
- アセットをプレビューするには、アセットの上にカーソルを置きます。
- Camtasia にアセットをダウンロードするには、[Camtasia に送信] ボタンをクリックします。
![[Camtasia に送信] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2021/12/c21-SendtoCamtasiaButton.png)
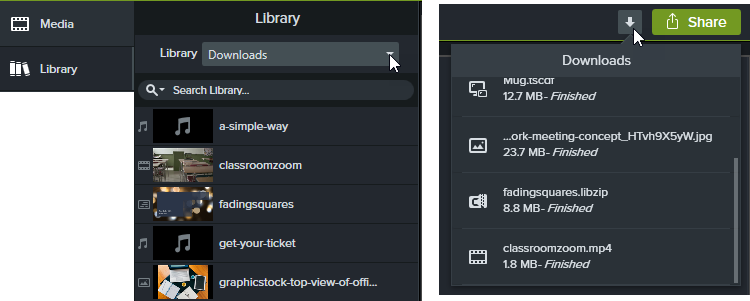
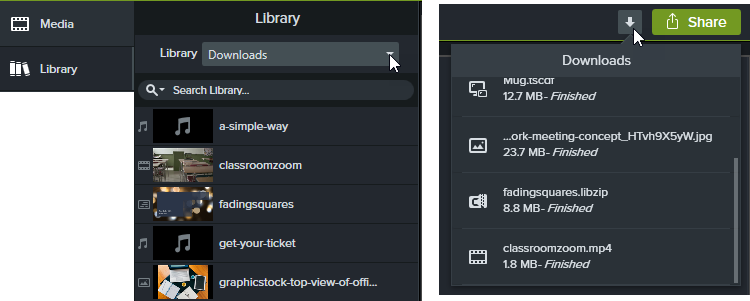
Camtasia では、アセットは [ライブラリ] タブ > [ライブラリ] ドロップダウン > [ダウンロード] にダウンロードされ、[ダウンロード] ボタンの下にあるダウンロード済みアセットのリストに表示されます。

メモ: Camtasia でデバイス フレームにアクセスするには、[ビジュアル効果] タブを選択し、[デバイス フレーム] の効果をタイムライン上のメディアにドラッグします。[プロパティ] ボタンをクリックし、[種類] ドロップダウンから目的のデバイス フレームを選択します。「デバイス フレームでコンテキストを提供する」を参照してください。
アセットをコンピューターにダウンロードする
TechSmith Assets for Camtasia Web サイトからアセットをコンピューターにダウンロードする方法は、以下の Web ブラウザーごとの手順に従ってください。
Google Chrome
- TechSmith Assets Web サイトにアクセスして、TechSmith アカウントでサインインします
- アセットをプレビューするには、アセットの上にカーソルを置きます。[ファイルのダウンロード] ボタンをクリックします。
![[ファイルのダウンロード] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2023/08/downloadasset-small2.png)
- Google Chrome が [ダウンロード] フォルダーにアセットをダウンロードします。Web ブラウザーの右上にある [ダウンロード] ボタンをクリックし、[フォルダを開く] をクリックします。
![Chrome の [フォルダを開く]](https://www.techsmith.com/blog/wp-content/uploads/2023/08/chrome-downloads.png)
アセットを Camtasia に追加するには、「Camtasia にアセットを追加する」を参照してください。
Microsoft Edge
- TechSmith Assets Web サイトにアクセスして、TechSmith アカウントでサインインします
- アセットをプレビューするには、アセットの上にカーソルを置きます。[ファイルのダウンロード] ボタンをクリックします。
![[ファイルのダウンロード] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2023/08/downloadasset-small2.png)
- Web ブラウザーの下部で [保存] ボタンをクリックします。
![Edge の [保存] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2022/01/c2021-EdgeSavebutton.png)
- Microsoft Edge が [ダウンロード] フォルダーにアセットをダウンロードします。Web ブラウザーの下部で [フォルダーを開く] ボタンをクリックします。
![Edge の [開く] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2022/01/c2021-EdgeOpenbutton.png)
アセットを Camtasia に追加するには、「Camtasia にアセットを追加する」を参照してください。
Firefox
- TechSmith Assets Web サイトにアクセスして、TechSmith アカウントでサインインします
- アセットをプレビューするには、アセットの上にカーソルを置きます。[ファイルのダウンロード] ボタンをクリックします。
![[ファイルのダウンロード] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2023/08/downloadasset-small2.png)
- ダイアログが表示されます。[ファイルを保存する] を選択して、[OK] をクリックします。
![Firefox の [ファイルを開く] ダイアログ](https://www.techsmith.com/blog/wp-content/uploads/2022/01/c2021-FirefoxOpendialog.png)
- Firefox が [ダウンロード] フォルダーにアセットをダウンロードします。Web ブラウザーの右上にある [ダウンロード] ボタンをクリックします。
![Firefox の [ダウンロード] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2022/01/c2021-FirefoxDownloadbutton.png)
アセットを Camtasia に追加するには、「Camtasia にアセットを追加する」を参照してください。
Internet Explorer
- TechSmith Assets Web サイトにアクセスして、TechSmith アカウントでサインインします
- アセットをプレビューするには、アセットの上にカーソルを置きます。[ファイルのダウンロード] ボタンをクリックします。
![[ファイルのダウンロード] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2023/08/downloadasset-small2.png)
- Web ブラウザーの下部で [保存] ボタンをクリックします。
![Internet Explorer の [保存] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2022/01/c2021-IESavebutton.png)
- Internet Explorer が [ダウンロード] フォルダーにアセットをダウンロードします。Web ブラウザーの下部で [フォルダーを開く] ボタンをクリックします。アセットを Camtasia に追加するには、「Camtasia にアセットを追加する」を参照してください。
![Internet Explorer の [開く] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2022/01/c2021-IEOpenbutton.png)
- セキュリティ ダイアログが表示されます。[許可] ボタンをクリックします。
![Internet Explorer の [セキュリティ] ダイアログ](https://www.techsmith.com/blog/wp-content/uploads/2022/01/c2021-IESecuritydialog.png)
Safari
- TechSmith Assets Web サイトにアクセスして、TechSmith アカウントでサインインします
- アセットをプレビューするには、アセットの上にカーソルを置きます。[ファイルのダウンロード] ボタンをクリックします。
![[ファイルのダウンロード] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2023/08/downloadasset-small2.png)
- Safari が [ダウンロード] フォルダーにアセットをダウンロードします。
アセットを Camtasia に追加するには、「Camtasia にアセットを追加する」を参照してください。
Camtasia にアセットを追加する (バージョン 2023.2.0 以前)
アセットをコンピューターにダウンロードした場合は、次の手順に従ってアセットを Camtasia に追加します。
| アセットのファイル形式 | Camtasia への追加方法 |
|---|
LIBZIP
(タイトル、モーション グラフィック、オーディオ ビジュアライザー) |
- .libzip ファイルをダブルクリックします。
- Camtasia が開きます。[ライブラリへインポート] ダイアログで、[新しいライブラリを作成] を選択するか、アセットを追加する既存のライブラリを選択します。
- [インポート] ボタンをクリックします。
|
CAMPACKAGE
(テンプレート、アセット パック、テーマ) | .campackage ファイルをダブルクリックします。
ダイアログが表示され、インポートされるリソースのリストが表示されます。「Camtasia のリソースをパッケージ化して共有する」を参照してください。
- テンプレートにアクセスするには、[ファイル] > [テンプレートからプロジェクトを新規作成] を選択します。テンプレートはテンプレート マネージャーにあります。
- アセット パックにアクセスするには、[ライブラリ] タブ > [ライブラリ] ドロップダウンをクリックします。アセット パックは [ユーザー ライブラリ] セクションにあります。
- テーマにアクセスするには、[ファイル] (Windows) または [Camtasia] (Mac) > [テーマの管理] を選択するか、プロパティ パネルの [テーマ] ドロップダウンでテーマを選択します。
|
TSCDF
(デバイス フレーム) | .tscdf ファイルをダブルクリックします。
プロパティの [種類] ドロップダウンにデバイス フレームが追加されます。[デバイス フレーム] の効果をタイムラインに追加して、デバイス フレームのプロパティにアクセスします。「デバイス フレームでコンテキストを提供する」を参照してください。 |
MP4
(映像素材、モーション背景)
MP3
(音楽、サウンド エフェクト)
JPG
(写真、イラスト、アイコン) |
- Camtasia で、[ファイル] > [ライブラリ] > [メディアをライブラリへインポート] の順に選択するか、アセットをライブラリへドラッグ & ドロップします。
- アセットを選択して、Windows では [開く] を、Mac では [インポート] をクリックします。
- [ライブラリに追加] ダイアログで、ドロップダウンからライブラリを選択します。
- [OK] をクリックします。
|
![[Camtasia Assets] のカテゴリ表示](https://www.techsmith.com/blog/wp-content/uploads/2024/03/asset-category-view.png)
![[ダウンロード] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2021/12/c2021-downloadbuttoncamtasia.png)
![[Camtasia に送信] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2021/12/c21-SendtoCamtasiaButton.png)

![[ファイルのダウンロード] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2023/08/downloadasset-small2.png)
![Chrome の [フォルダを開く]](https://www.techsmith.com/blog/wp-content/uploads/2023/08/chrome-downloads.png)
![[ファイルのダウンロード] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2023/08/downloadasset-small2.png)
![Edge の [保存] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2022/01/c2021-EdgeSavebutton.png)
![[ファイルのダウンロード] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2023/08/downloadasset-small2.png)
![Firefox の [ファイルを開く] ダイアログ](https://www.techsmith.com/blog/wp-content/uploads/2022/01/c2021-FirefoxOpendialog.png)
![Firefox の [ダウンロード] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2022/01/c2021-FirefoxDownloadbutton.png)
![[ファイルのダウンロード] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2023/08/downloadasset-small2.png)
![Internet Explorer の [保存] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2022/01/c2021-IESavebutton.png)
![Internet Explorer の [開く] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2022/01/c2021-IEOpenbutton.png)
![Internet Explorer の [セキュリティ] ダイアログ](https://www.techsmith.com/blog/wp-content/uploads/2022/01/c2021-IESecuritydialog.png)
![[ファイルのダウンロード] ボタン](https://www.techsmith.com/blog/wp-content/uploads/2023/08/downloadasset-small2.png)